Jasa Pembuatan PWA Mobile App Semua Jenis Website
Oye Digital Indonesia, Jasa Pembuatan PWA Mobile App Semua Jenis Website - Progressive Mobile App sangat berpengaruh besar terhadap website. Bukan hanya itu saja, dari segi kecepatan pun akan optimal, nah kali ini saya disini menjual jasa pembuatan PWA, sebelum itu kami akan mengulas seluruh topik mengenai progressive mobile app mari kita simak di bawah ini.
Kelebihan PWA Mobile App
PWA Mobile App, atau Progressive Web App, adalah teknologi yang menggabungkan kelebihan website dan aplikasi mobile dalam satu paket. Kelebihan utama PWA Mobile App adalah kemampuannya untuk berjalan pada berbagai platform, seperti Android, iOS, dan Windows, tanpa perlu pengembangan khusus. Dengan menggunakan teknologi web modern seperti HTML5, CSS, dan JavaScript, PWA Mobile App mampu memberikan pengalaman pengguna yang lancar dan responsif, mirip dengan aplikasi native.
Selain itu, PWA Mobile App memiliki keunggulan dalam hal aksesibilitas, karena dapat diakses melalui browser tanpa perlu instalasi. Hal ini memudahkan pengguna untuk mengakses aplikasi tanpa harus memakan ruang penyimpanan pada perangkat mereka. Selain itu, PWA Mobile App juga memiliki kemampuan untuk bekerja secara offline, sehingga pengguna tetap dapat mengakses konten dan fitur aplikasi meskipun tidak terhubung ke internet.
Dengan semua kelebihan ini, PWA Mobile App menjadi pilihan yang sangat menarik bagi pengembang dan pengguna, karena memberikan pengalaman yang optimal dan praktis dalam mengakses aplikasi di berbagai platform.
Perbedaan Antara PWA Mobile App Dengan Native App Dan Web App
PWA (Progressive Web App), aplikasi seluler native, dan aplikasi web adalah tiga jenis aplikasi yang berbeda dengan fitur dan kelebihan masing-masing. PWA adalah aplikasi web yang dapat berfungsi seperti aplikasi seluler, tetapi tetap diakses melalui browser. PWA menawarkan pengalaman pengguna yang mirip dengan aplikasi seluler, termasuk akses offline, notifikasi push, dan ikon.
Aplikasi seluler native, di sisi lain, dikembangkan khusus untuk sistem operasi seluler tertentu, seperti Android atau iOS. Mereka memiliki akses penuh ke fitur perangkat dan kinerja yang lebih baik. Aplikasi web, di sisi lain, dapat diakses melalui browser dan tidak memerlukan pengunduhan atau instalasi tambahan.
Mereka lebih fleksibel dalam hal kompatibilitas lintas platform, tetapi tidak memiliki akses ke fitur perangkat seperti aplikasi seluler native. Dalam memilih antara PWA, aplikasi seluler native, dan aplikasi web, penting untuk mempertimbangkan kebutuhan dan tujuan aplikasi. Apakah Anda menginginkan akses offline dan notifikasi push?
Atau apakah kompatibilitas lintas platform lebih penting? Dengan memahami perbedaan ini, Kamu dapat memilih jenis aplikasi yang paling sesuai untuk kebutuhan Kamu.
Arsitektur PWA Mobile App
Pada saat ini, Arsitektur PWA Mobile App telah menjadi salah satu pendekatan yang populer dalam pengembangan aplikasi seluler. PWA, atau Progressive Web App, merupakan aplikasi yang dikembangkan dengan menggunakan teknologi web modern dan dirancang untuk memberikan pengalaman pengguna yang serupa dengan aplikasi native.
Arsitektur PWA Mobile App terdiri dari beberapa komponen utama. Pertama, ada Service Worker, yang bertanggung jawab untuk mengelola cache dan memberikan kemampuan offline kepada aplikasi. Service Worker juga memungkinkan aplikasi untuk bekerja secara asinkron dan memberikan notifikasi kepada pengguna.
Selain itu, ada juga Web App Manifest, yang merupakan file JSON yang memberikan informasi tentang aplikasi kepada browser. Manifest ini berisi metadata seperti ikon, nama aplikasi, dan konfigurasi tampilan layar penuh. Dengan menggunakan Web App Manifest, pengguna dapat menginstal PWA ke layar berKamu perangkat mereka, mirip dengan aplikasi native.
Selanjutnya, komponen penting lainnya dalam Arsitektur PWA Mobile App adalah HTTPS. Karena PWA mengharuskan pengguna untuk mengakses aplikasi melalui protokol aman, penggunaan HTTPS sangat penting untuk melindungi data pengguna dan memastikan keamanan komunikasi antara server dan klien.Dalam pengembangan PWA, Responsiveness juga menjadi fokus utama.
Aplikasi harus dirancang agar dapat beradaptasi dengan baik pada berbagai perangkat dan ukuran layar yang berbeda. Dengan menggunakan teknik desain responsif dan tata letak yang fleksibel, PWA dapat memberikan pengalaman pengguna yang optimal di berbagai perangkat.Dalam hal kinerja, Arsitektur PWA Mobile App juga menekankan kecepatan dan efisiensi.
PWA harus dapat dimuat dengan cepat dan memberikan respons yang responsif kepada pengguna. Melalui teknik caching dan penggunaan cache offline, PWA dapat meningkatkan kinerja dan mengurangi waktu muat aplikasi.Kesimpulannya, Arsitektur PWA Mobile App adalah salah satu pendekatan yang menarik dalam pengembangan aplikasi seluler.
Dengan menggunakan teknologi web modern, PWA dapat memberikan pengalaman pengguna yang serupa dengan aplikasi native, sambil tetap mempertahankan keuntungan dari pengembangan web. Dengan fokus pada responsivitas, kinerja, dan keamanan, PWA menjadi pilihan yang menarik bagi pengembang aplikasi seluler.
PWA Mobile App Vs Responsive Web Design
PWA (Progressive Web App) dan Responsive Web Design adalah dua pendekatan yang berbeda dalam mengembangkan aplikasi untuk perangkat mobile. PWA adalah aplikasi web yang dapat diakses melalui browser, tetapi memiliki fitur seperti aplikasi native seperti notifikasi push, akses ke sensor perangkat, dan kemampuan offline.
PWA membantu meningkatkan pengalaman pengguna dengan cepat, responsif, dan dapat diandalkan. Di sisi lain, Responsive Web Design adalah pendekatan untuk mengembangkan situs web yang dapat menyesuaikan tampilannya dengan baik pada berbagai ukuran layar perangkat. Dengan menggunakan teknik seperti grid layout dan media queries, situs web dengan Responsive Web Design dapat memberikan pengalaman yang optimal tanpa perlu membuat aplikasi khusus untuk setiap perangkat.
Keuntungan PWA adalah bahwa pengguna tidak perlu mengunduh atau menginstal aplikasi tambahan, mereka dapat langsung mengaksesnya melalui browser. Namun, PWA mungkin tidak mendukung semua fitur yang tersedia di aplikasi native dan tidak dapat diakses melalui toko aplikasi resmi seperti App Store atau Google Play.
Keuntungan sisi lain, Responsive Web Design memungkinkan situs web Kamu dapat diakses melalui berbagai perangkat dengan desain yang responsif. Ini menghemat waktu dan biaya dalam pengembangan aplikasi untuk setiap platform. Namun, Responsive Web Design mungkin tidak memberikan pengalaman yang sama dengan aplikasi native atau PWA.
Kesimpulannya, PWA dan Responsive Web Design keduanya memiliki kelebihan dan kekurangan masing-masing. Pilihlah pendekatan yang paling sesuai dengan kebutuhan Kamu dan tujuan bisnis Kamu.
Fitur-Fitur PWA Mobile App
Aplikasi Mobile PWA (Progressive Web App) adalah aplikasi web yang dirancang untuk memberikan pengalaman seperti aplikasi native pada perangkat mobile. Berikut ini adalah beberapa fitur-fitur yang dapat dimiliki oleh aplikasi PWA Mobile App:
1. Responsif dan Mobile-friendly: Aplikasi PWA Mobile App dirancang untuk tampil dan berfungsi dengan baik pada berbagai perangkat mobile.
Hal ini memungkinkan pengguna untuk mengakses aplikasi dengan nyaman tanpa perlu menginstal aplikasi dari toko aplikasi.
2. Offline-Mode: Salah satu fitur utama dari PWA Mobile App adalah kemampuan untuk berfungsi dalam mode offline. Aplikasi ini dapat menyimpan data dan konten yang diperlukan untuk digunakan saat perangkat tidak terhubung ke internet.
Pengguna dapat tetap mengakses dan menggunakan aplikasi bahkan ketika mereka sedang offline.
3. Push Notifikasi: Aplikasi PWA Mobile App dapat mengirimkan notifikasi push ke perangkat pengguna. Ini memungkinkan aplikasi untuk memberi tahu pengguna tentang pembaruan atau informasi penting bahkan ketika aplikasi tidak sedang aktif.
4. Instalasi pada Layar Utama: Pengguna dapat menginstal aplikasi PWA Mobile App pada layar utama perangkat mereka, mirip dengan aplikasi native. Ini memberikan akses yang mudah dan cepat ke aplikasi tanpa perlu membuka browser dan mencari tautan.
5. Akses ke Komponen Perangkat: Aplikasi PWA Mobile App dapat mengakses berbagai komponen perangkat seperti kamera, mikrofon, dan sensor lainnya.
Hal ini memungkinkan penggunaan fitur-fitur seperti pengambilan foto, perekaman suara, dan lokasi.
6. Update Otomatis: Aplikasi PWA Mobile App dapat diperbarui secara otomatis oleh pengembang. Ketika ada pembaruan atau perbaikan bug, pengguna akan mendapatkan versi terbaru aplikasi tanpa perlu mengunduh atau menginstal ulang.
7. Keamanan: Aplikasi PWA Mobile App menggunakan protokol HTTPS untuk mengamankan komunikasi antara pengguna dan server. Ini menjaga data pengguna tetap aman dan mencegah serangan keamanan.
8. Integrasi dengan Sistem Operasi: Aplikasi PWA Mobile App dapat diintegrasikan dengan sistem operasi perangkat, seperti menyimpan data ke penyimpanan lokal, mengakses kontak pengguna, dan berbagi konten dengan aplikasi lain.
9. Performa yang Cepat: Aplikasi PWA Mobile App dirancang untuk memberikan performa yang cepat dan responsif. Mereka menggunakan teknologi caching dan pengoptimalan lainnya untuk mempercepat waktu muat dan respons aplikasi.
10. Penggunaan Data yang Efisien: Aplikasi PWA Mobile App menggunakan teknik caching dan kompresi data untuk mengurangi penggunaan data yang diperlukan saat mengakses aplikasi.
Hal ini membantu menghemat kuota data pengguna dan meningkatkan efisiensi.Itulah beberapa fitur-fitur yang dapat dimiliki oleh aplikasi PWA Mobile App. Dengan kombinasi fitur-fitur ini, aplikasi PWA Mobile App dapat memberikan pengalaman pengguna yang kaya dan fungsional pada perangkat mobile.
Manfaat PWA Mobile App Bagi Pengguna
Manfaat PWA Mobile App Bagi PenggunaAplikasi Web Progresif (Progressive Web App/PWA) adalah jenis aplikasi yang menggabungkan fitur dari aplikasi web dan aplikasi mobile. Dibandingkan dengan aplikasi tradisional, PWA memiliki beberapa manfaat yang signifikan bagi pengguna. Berikut adalah beberapa manfaat PWA Mobile App bagi pengguna:
1. Aksesibilitas yang Lebih Baik: PWA dapat diakses melalui browser web, tanpa perlu mengunduh dan menginstal aplikasi secara khusus. Pengguna dapat dengan mudah mengakses PWA melalui URL yang diberikan, sehingga tidak perlu menyita ruang penyimpanan di perangkat mereka.
2. Responsif dan Cepat: PWA dirancang untuk memberikan pengalaman yang responsif dan cepat kepada pengguna.
Mereka menggunakan teknologi caching untuk menyimpan data dan konten pada perangkat pengguna, sehingga memungkinkan akses offline dan mempercepat waktu muat aplikasi.
3. Pembaruan Otomatis: PWA memiliki kemampuan untuk melakukan pembaruan otomatis, sehingga pengguna selalu mendapatkan versi terbaru dari aplikasi tanpa perlu mengunduh pembaruan secara manual.
Hal ini memastikan bahwa pengguna selalu mendapatkan fitur dan perbaikan terbaru dari aplikasi.
4. Dapat Dijadikan Ikon di Layar Utama: PWA dapat di-*bookmark* dan dijadikan ikon di layar utama perangkat pengguna. Ini memungkinkan pengguna untuk mengakses aplikasi dengan cepat dan mudah, seperti menggunakan aplikasi native.
5. Cross-platform: PWA dapat berjalan di berbagai perangkat dan platform, termasuk desktop, tablet, dan smartphone. Hal ini memberikan fleksibilitas bagi pengguna untuk mengakses aplikasi di perangkat yang mereka gunakan tanpa perlu mengunduh aplikasi secara terpisah.
6. Hemat Ruang Penyimpanan: Karena PWA tidak perlu diunduh dan diinstal secara khusus, pengguna dapat menghemat ruang penyimpanan di perangkat mereka.
Ini sangat berguna bagi pengguna dengan kapasitas penyimpanan yang terbatas atau pengguna yang tidak ingin menghabiskan waktu untuk mengunduh dan menginstal aplikasi.
7. Terintegrasi dengan Fungsionalitas Perangkat: PWA dapat mengakses fitur perangkat seperti kamera, geolokasi, dan notifikasi. Hal ini memungkinkan pengguna untuk mengambil foto, membagikan lokasi, dan menerima pemberitahuan dari aplikasi PWA.
Dengan manfaat-manfaat di atas, PWA Mobile App dapat memberikan pengalaman pengguna yang lebih baik, akses yang mudah, dan fleksibilitas dalam mengakses aplikasi di berbagai perangkat. Hal ini membuat PWA menjadi pilihan yang menarik bagi pengembang aplikasi dan pengguna.
Manfaat PWA Mobile App Bagi Pengembang
PWA Mobile App memberikan manfaat yang tak terbatas bagi pengembang aplikasi. Dengan menggunakan teknologi ini, pengembang dapat menciptakan aplikasi yang dapat diakses melalui browser tanpa perlu mengunduh atau menginstalnya.
Hal ini memungkinkan pengembang untuk menghemat waktu dan upaya dalam pengembangan dan pemeliharaan aplikasi. Selain itu, PWA Mobile App juga menawarkan kemampuan untuk bekerja secara offline. Dengan menggunakan teknologi ini, pengembang dapat membuat aplikasi yang tetap berfungsi bahkan ketika pengguna tidak terhubung ke internet.
Hal ini memberikan pengalaman pengguna yang lebih baik dan meningkatkan kepuasan mereka. PWA Mobile App juga memungkinkan pengembang untuk mencapai audiens yang lebih luas. Dengan menggunakan satu basis kode, pengembang dapat membuat aplikasi yang dapat dijalankan di berbagai platform, termasuk desktop, tablet, dan smartphone.
Hal ini memungkinkan pengembang untuk mencapai lebih banyak pengguna dan meningkatkan visibilitas aplikasi mereka. Dalam hal keamanan, PWA Mobile App juga menawarkan keuntungan. Pengembang dapat memanfaatkan fitur-fitur keamanan yang disediakan oleh browser untuk melindungi aplikasi dari serangan dan ancaman keamanan lainnya.
Hal ini memberikan pengguna kepercayaan yang lebih besar dalam menggunakan aplikasi. Dengan semua manfaat ini, tidak mengherankan jika semakin banyak pengembang yang beralih ke PWA Mobile App. Ini adalah solusi yang inovatif dan efisien untuk mengembangkan aplikasi yang dapat memberikan pengalaman pengguna yang luar biasa dan meningkatkan kesuksesan bisnis.
Cara Membangun PWA Mobile App
Membangun Progressive Web App (PWA) Mobile App dapat menjadi pilihan yang menarik untuk mengembangkan aplikasi mobile yang responsif dan dapat diakses melalui web. PWA memungkinkan pengguna untuk mengakses aplikasi melalui browser di perangkat mobile mereka tanpa perlu mengunduh atau menginstal aplikasi secara khusus.
Cara membangun PWA Mobile App melibatkan penggunaan teknologi web seperti HTML, CSS, dan JavaScript yang dioptimalkan untuk pengalaman pengguna yang baik di perangkat mobile. Selain itu, PWA juga dapat memanfaatkan fitur-fitur seperti push notification, caching, dan offline access untuk meningkatkan performa dan kenyamanan pengguna.
Dengan membangun PWA Mobile App, pengembang dapat menciptakan pengalaman yang serupa dengan aplikasi native, sambil memanfaatkan keunggulan web dalam hal fleksibilitas dan aksesibilitas.
Teknologi Yang Digunakan Dalam Pembuatan PWA Mobile App
Dalam pembuatan PWA Mobile App, teknologi yang digunakan sangatlah penting untuk menciptakan pengalaman pengguna yang menarik dan responsif. Salah satu teknologi yang sering digunakan adalah HTML5, CSS, dan JavaScript yang memungkinkan pengembang untuk membuat aplikasi yang dapat berjalan di berbagai platform.
Selain itu, teknologi seperti Service Worker memungkinkan aplikasi untuk bekerja secara offline dan memberikan notifikasi kepada pengguna. Ini sangat berguna ketika pengguna tidak memiliki koneksi internet yang stabil. Ada juga teknologi seperti Web App Manifest yang memungkinkan pengembang untuk mengkonfigurasi ikon, tampilan layar utama, dan preferensi lainnya untuk aplikasi PWA Mobile App.
Selain itu, teknologi yang berhubungan dengan performa juga diperhatikan dalam pembuatan PWA Mobile App. Penggunaan teknik seperti lazy loading dan caching dapat meningkatkan kecepatan dan responsifitas aplikasi. Dengan menggunakan kombinasi teknologi yang tepat, pengembang dapat menciptakan PWA Mobile App yang menarik, responsif, dan memberikan pengalaman pengguna yang optimal.
Strategi Deployment PWA Mobile App
Pada era digital yang semakin maju ini, strategi deployment PWA Mobile App telah menjadi sorotan utama bagi para pengembang aplikasi. PWA, singkatan dari Progressive Web App, menawarkan pengalaman pengguna yang menakjubkan dengan kecepatan akses yang lebih cepat dan kemampuan offline yang luar biasa.
Salah satu strategi deployment yang unik adalah dengan memanfaatkan kekuatan teknologi blockchain. Dengan menggunakan blockchain, pengembang dapat memastikan keamanan data pengguna dan melindungi privasi mereka dengan cara yang belum pernah terjadi sebelumnya. Selain itu, strategi deployment yang tak terduga adalah dengan menggabungkan elemen game ke dalam PWA Mobile App.
Dengan menghadirkan elemen interaktif dan tantangan menarik, pengguna akan terus terlibat dan kembali menggunakan aplikasi tersebut. Dalam dunia yang penuh dengan persaingan, strategi deployment PWA Mobile App yang berbeda dan tidak biasa ini dapat menjadi pembeda yang kuat bagi pengembang untuk mencapai kesuksesan.
Integrasi PWA Mobile App Dengan Layanan Backend
Integrasi PWA (Progressive Web App) Mobile App dengan layanan backend memungkinkan pengembang untuk menghubungkan aplikasi mobile dengan server atau database yang ada. Dengan menggunakan teknologi PWA, pengguna dapat mengakses aplikasi secara offline atau dengan koneksi internet yang lemah, sementara layanan backend mengelola dan menyimpan data yang diperlukan.
Integrasi ini memungkinkan aplikasi mobile untuk mengirim permintaan ke layanan backend dan menerima respons yang relevan. Misalnya, ketika pengguna mengisi formulir atau mengirim data, aplikasi dapat mengirim permintaan ke layanan backend untuk memproses data tersebut. Selain itu, integrasi ini juga memungkinkan aplikasi mobile untuk menerima data terbaru dari layanan backend, seperti pembaruan konten atau notifikasi.
Salah satu manfaat utama dari integrasi PWA Mobile App dengan layanan backend adalah fleksibilitasnya. Pengembang dapat menggunakan berbagai bahasa pemrograman atau kerangka kerja untuk membangun aplikasi mobile dan layanan backend, sesuai dengan kebutuhan dan preferensi mereka. Selain itu, integrasi ini juga memungkinkan pengembang untuk mengoptimalkan kinerja aplikasi dan meningkatkan pengalaman pengguna dengan mengelola data secara efisien.
Dalam kesimpulannya, integrasi PWA Mobile App dengan layanan backend adalah langkah yang penting dalam mengembangkan aplikasi mobile yang kuat dan responsif. Dengan menghubungkan aplikasi dengan layanan backend, pengembang dapat memberikan pengalaman pengguna yang lebih baik dan mengelola data dengan lebih efisien.
Optimasi Performa PWA
Optimasi performa PWA (Progressive Web App) pada aplikasi mobile merupakan langkah yang penting untuk memastikan pengalaman pengguna yang optimal. Terdapat beberapa strategi yang dapat digunakan untuk mencapai tujuan ini. Pertama, meminimalkan ukuran aset seperti gambar, script, dan CSS untuk mengurangi waktu muat.
Selanjutnya, menggunakan teknik caching untuk menyimpan sumber daya di perangkat pengguna sehingga dapat diakses secara offline. Selain itu, mengoptimalkan kode JavaScript dan CSS dengan menghilangkan kode yang tidak perlu dan menggantinya dengan alternatif yang lebih efisien juga penting. Terakhir, memastikan aplikasi PWA sudah dioptimalkan untuk berbagai perangkat dengan menguji dan memperbaiki performa pada berbagai ukuran layar dan kecepatan koneksi.
Dengan menerapkan langkah-langkah ini, performa PWA mobile app dapat dioptimalkan sehingga memberikan pengalaman pengguna yang lebih baik.
Keamanan Dalam PWA Mobile App
Keamanan dalam PWA Mobile App adalah aspek yang sangat penting dalam menjaga privasi dan perlindungan data pengguna. Dalam pengembangan aplikasi mobile berbasis web, keamanan menjadi fokus utama untuk mencegah serangan yang dapat membahayakan informasi sensitif pengguna. Dengan menggunakan teknologi enkripsi yang kuat dan pengaturan izin yang tepat, PWA Mobile App dapat memberikan lapisan perlindungan yang tinggi terhadap ancaman keamanan seperti peretasan dan pencurian data.
Dengan demikian, pengguna dapat merasa aman dan nyaman saat menggunakan aplikasi ini, karena keamanan merupakan prioritas utama dalam PWA Mobile App.
Pengujian Dan Debugging PWA Mobile App
Pengujian dan debugging PWA (Progressive Web App) Mobile App merupakan proses yang sangat penting dalam pengembangan aplikasi mobile. Pengujian dilakukan untuk memastikan bahwa aplikasi berfungsi dengan baik dan sesuai dengan kebutuhan pengguna. Selama proses pengujian, berbagai metode dan teknik digunakan untuk mengidentifikasi dan memperbaiki bug atau kesalahan yang mungkin ada dalam aplikasi.
Debugging dilakukan untuk menemukan dan memperbaiki bug yang ditemukan selama pengujian. Melalui proses ini, pengembang dapat memastikan bahwa PWA Mobile App yang dikembangkan memiliki kualitas yang tinggi dan memberikan pengalaman pengguna yang baik.
Penerapan PWA Mobile App Di Industri Tertentu
Penerapan PWA (Progressive Web App) di industri tertentu telah membawa perubahan yang signifikan. Dalam bidang e-commerce, misalnya, PWA telah memberikan pengalaman pengguna yang lebih baik dan meningkatkan tingkat konversi. Pengguna dapat mengakses aplikasi melalui browser mereka tanpa harus mengunduh atau menginstal aplikasi terpisah.
Di sektor perhotelan, PWA telah memungkinkan hotel untuk menyediakan layanan yang lebih cepat dan lebih mudah kepada tamu mereka. Dengan menggunakan PWA, tamu dapat memesan kamar, melihat fasilitas hotel, dan melakukan check-in secara online. Hal ini tidak hanya menghemat waktu tamu, tetapi juga meningkatkan efisiensi operasional hotel.
Industri media dan hiburan juga telah merasakan manfaat dari PWA. Melalui aplikasi PWA, pengguna dapat mengakses konten media favorit mereka tanpa harus mengunduh aplikasi khusus. Hal ini memungkinkan pengguna untuk mengakses berita, film, dan musik dengan cepat dan mudah, di mana pun mereka berada.
Penerapan PWA dalam industri tertentu telah membawa perubahan positif yang signifikan. Dengan penggunaan yang tepat, PWA dapat meningkatkan pengalaman pengguna, efisiensi operasional, dan tingkat konversi. Ini adalah langkah maju yang tidak hanya menguntungkan bisnis, tetapi juga meningkatkan kepuasan pengguna.
Studi Kasus PWA Mobile App Yang Sukses
Studi kasus PWA Mobile App yang sukses adalah contoh yang menarik dalam dunia teknologi saat ini. PWA atau Progressive Web App adalah aplikasi web yang memiliki kemampuan mirip dengan aplikasi native, tetapi dapat diakses melalui browser di perangkat mobile.Salah satu contoh sukses dari PWA Mobile App adalah aplikasi e-commerce yang telah berhasil meningkatkan pengalaman pengguna secara signifikan.
Dengan menggunakan teknologi PWA, aplikasi ini mampu memberikan kecepatan akses yang lebih cepat dan pengalaman yang lebih lancar, bahkan dalam kondisi jaringan yang lemah.Selain itu, PWA Mobile App juga memberikan kemudahan dalam pengelolaan dan pembaruan aplikasi. Pengguna tidak perlu repot melakukan instalasi atau pembaruan manual seperti pada aplikasi native.
Dengan PWA, pembaruan dapat dilakukan secara otomatis tanpa mengganggu pengguna.Keberhasilan PWA Mobile App tidak hanya terletak pada performa dan pengelolaan aplikasi yang lebih baik, tetapi juga pada pengalaman pengguna yang lebih interaktif. Dalam studi kasus ini, diimplementasikan fitur-fitur seperti push notification, layar penuh, dan akses ke fitur perangkat seperti kamera dan GPS.
Hal ini memberikan pengalaman yang lebih kaya dan menarik bagi pengguna.Dengan kombinasi antara kecepatan, kemudahan pengelolaan, dan pengalaman pengguna yang interaktif, PWA Mobile App menjadi solusi yang sukses dalam memenuhi kebutuhan pengguna di era digital ini. Studi kasus ini menjadi inspirasi bagi pengembang aplikasi untuk terus berinovasi dan mengadopsi teknologi yang dapat meningkatkan kualitas dan pengalaman pengguna.
Tren Dan Perkembangan PWA Mobile App Di Masa Depan
PWA (Progressive Web App) adalah tren yang sedang berkembang pesat dalam dunia aplikasi mobile. Dengan kombinasi yang menggabungkan keunggulan website dan aplikasi native, PWA menawarkan pengalaman pengguna yang unik dan menarik.Di masa depan, perkembangan PWA mobile app akan semakin menarik. Pengguna akan dapat mengakses aplikasi tanpa harus mengunduh dan menginstalnya secara khusus.
Ini memberi kebebasan kepada pengguna untuk menjelajahi berbagai aplikasi tanpa batasan penyimpanan.Selain itu, PWA juga akan semakin interaktif dan responsif. Pengguna akan dapat merasakan performa yang lebih cepat dan aksesibilitas yang lebih baik, bahkan dalam kondisi jaringan yang lemah.Selain itu, PWA juga akan menghadirkan fitur-fitur baru yang memungkinkan pengguna untuk berinteraksi dengan aplikasi secara lebih personal.
Misalnya, notifikasi push yang disesuaikan dan kemampuan untuk mengakses konten offline.Dalam hal keamanan, PWA juga akan terus dikembangkan untuk memastikan bahwa data pengguna terlindungi dengan baik. Fitur keamanan seperti HTTPS dan sandboxing akan menjadi standar dalam pengembangan PWA di masa depan.
Secara keseluruhan, tren dan perkembangan PWA mobile app di masa depan menjanjikan pengalaman pengguna yang lebih baik dan lebih fleksibel. Dengan inovasi dan terus berkembangnya teknologi, PWA akan menjadi pilihan yang lebih populer bagi pengembang dan pengguna aplikasi mobile.
Tantangan Dalam Membangun Dan Mengembangkan PWA Mobile App
Tantangan dalam membangun dan mengembangkan PWA (Progressive Web App) Mobile App sangatlah beragam. PWA merupakan aplikasi web yang memiliki kemampuan seperti aplikasi native, namun dapat diakses melalui browser tanpa perlu mengunduh dan menginstal aplikasi tersebut. Dalam menghadapi tantangan ini, para pengembang harus memperhatikan beberapa hal.
Pertama, kompatibilitas dengan berbagai jenis perangkat dan browser menjadi salah satu tantangan utama. PWA harus mampu berfungsi dengan baik di berbagai sistem operasi seperti Android, iOS, dan Windows, serta dapat diakses melalui browser seperti Chrome, Safari, dan Firefox. Pengembang perlu memastikan bahwa aplikasi mereka dapat berjalan dengan lancar dan konsisten di semua platform tersebut.
Selain itu, penggunaan fitur-fitur tertentu seperti push notification, geolocation, dan akses ke sensor-sensor perangkat juga menjadi tantangan tersendiri. Pengembang perlu mempelajari dan mengimplementasikan API yang diperlukan dengan benar agar aplikasi dapat berfungsi sesuai dengan harapan. Selanjutnya, performa juga menjadi aspek penting dalam membangun PWA Mobile App.
Aplikasi harus dapat berjalan dengan cepat dan responsif, bahkan dalam kondisi jaringan yang lemah. Pengembang harus memperhatikan ukuran file yang diunduh, mengoptimalkan caching, dan menggunakan teknik-teknik lain untuk meningkatkan performa aplikasi. Tidak kalah pentingnya adalah keamanan. Pengembang harus memastikan bahwa PWA Mobile App yang mereka bangun aman dari serangan dan kebocoran data.
Hal ini meliputi perlindungan terhadap serangan XSS (Cross-Site Scripting), CSRF (Cross-Site Request Forgery), dan serangan-serangan keamanan lainnya. Terakhir, pembaruan dan pemeliharaan aplikasi juga merupakan tantangan yang harus dihadapi. Pengembang perlu memastikan bahwa aplikasi tetap dapat berjalan dengan baik di masa depan dengan memperbarui teknologi dan framework yang digunakan, serta memperbaiki bug-bug yang mungkin muncul.
Dalam kesimpulannya, membangun dan mengembangkan PWA Mobile App memiliki tantangan yang kompleks. Namun, dengan pemahaman yang baik tentang teknologi dan kebutuhan pengguna, serta kerja keras dan dedikasi, para pengembang dapat menghadapi tantangan ini dan menciptakan aplikasi yang inovatif dan berkualitas tinggi.
Sumber Daya Dan Referensi Untuk Mempelajari PWA Mobile App
Sumber daya dan referensi untuk mempelajari PWA Mobile App sangat penting dalam mengembangkan aplikasi mobile yang modern dan responsif. PWA atau Progressive Web Apps adalah teknologi yang menggabungkan kekuatan web dan aplikasi mobile, memberikan pengalaman pengguna yang lancar dan cepat. Ada beberapa sumber yang dapat Kamu gunakan untuk memperdalam pemahaman tentang PWA Mobile App.
Salah satu sumber yang sangat direkomendasikan adalah dokumentasi resmi dari Google tentang PWA. Di sana, Kamu akan menemukan informasi terperinci tentang konsep dasar PWA, fitur-fitur yang dapat diimplementasikan, dan panduan praktis untuk membangun aplikasi PWA yang tangguh. Selain itu, terdapat juga berbagai tutorial online yang dapat membantu Kamu mempelajari PWA Mobile App dengan lebih interaktif.
Platform pembelajaran seperti Udemy, Coursera, dan Codecademy menyediakan kursus-kursus yang mengajarkan teknik-teknik pengembangan PWA secara mendalam. Kamu juga dapat mencari tutorial gratis di YouTube atau blog teknologi yang sering mempublikasikan artikel tentang PWA. Jangan lupakan komunitas pengembang PWA yang aktif di Indonesia.
Bergabunglah dengan grup Facebook atau forum online seperti Stack Overflow untuk berdiskusi dengan para ahli dan mendapatkan tips dan trik terbaru dalam mengembangkan PWA Mobile App. Dengan menggunakan sumber daya dan referensi ini, Kamu akan memiliki landasan yang kuat untuk mempelajari dan mengembangkan PWA Mobile App yang inovatif dan menarik.
Jasa Instalasi PWA Ke Website
Bagi Anda yang merasa sulit untuk membuat PWA, kami menyediakan layanan instalasi, dengan pengerjaan 3 hari paling cepat. Harga optimasi layanan ini Rp 200.000/domain/web.
Fitur kedua plus push notifikasi harga pembuatan Rp 500.000/domain/website esitimasi pengerjaan 1 minggu.
Bagi Anda yang tertarik silahkan pesan melalui form di bawah ini.
Contoh Web Support PWA
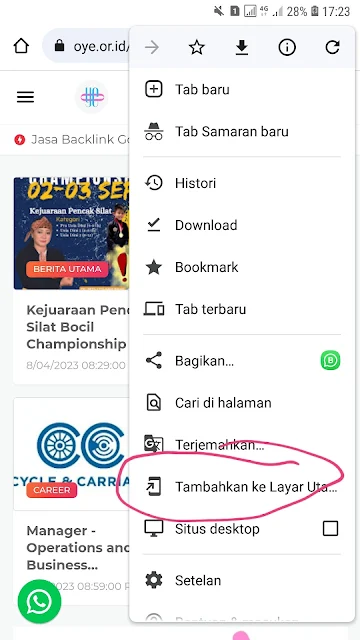
Kebetulan web oye.or.id sudah support PWA, Anda bisa mencobanya langsung, caranya seperti di bawah:
1. Buka situs oye.or.id melalui google chrome.Syarat:
- Siapkan Akses web admin untuk kami proses.
- Pembayaran di muka.
- Tunggu proses pengerjaan selesai 3 sampai 7 hari sesuai PWA yang di pesan.
Penutup
Sampai di akhir artikel Jasa Pembuatan PWA Mobile App Semua Jenis Website, dapat disimpulkan bahwa Progressive Web Apps (PWA) adalah solusi yang menarik untuk menghadirkan pengalaman pengguna yang responsif dan cepat pada perangkat mobile. Dengan kemampuannya untuk bekerja offline dan diinstal langsung pada layar utama pengguna, PWA dapat menggabungkan kelebihan aplikasi web dan aplikasi native.