1001 Alasan Kenapa Harus Memperbaiki Core Vitals Pada Website
Konten [Tampil]
Oye Digital Indonesia, 1001 Alasan Kenapa Harus
Tidak hanya sekedar tampilan yang menarik, namun website juga harus memiliki performa yang baik. Salah satu hal yang harus diperhatikan adalah core vitals pada website. Ada 1001 alasan kenapa kita harus memperbaiki core vitals pada website kita. Yuk, simak terus artikel ini agar lebih paham!
Peran Core Vitals Dalam Peringkat SEO
Tentu, saya bisa membuat paragraf yang menarik dan berbeda dengan tepat 130 kata tentang peran Core Vitals dalam peringkat SEO.Peran Core Vitals dalam peringkat SEO sangat penting. Core Vitals adalah faktor-faktor yang mengukur pengalaman pengguna di halaman web, seperti waktu pemuatan, stabilitas visual, dan interaktivitas.
Google telah mengumumkan bahwa Core Vitals akan menjadi faktor peringkat pada tahun 2021.
Waktu pemuatan halaman adalah salah satu Core Vital yang paling penting. Semakin cepat halaman web dimuat, semakin baik pengalaman pengguna. Hal ini juga berdampak pada peringkat SEO, karena Google memberikan nilai lebih pada halaman yang memuat dengan cepat.
Stabilitas visual adalah Core Vital lain yang perlu diperhatikan. Saat pengguna mengunjungi halaman web, mereka tidak ingin mengalami pergeseran tiba-tiba dalam tata letak halaman.
Jika halaman web tidak stabil secara visual, pengguna mungkin akan meninggalkannya dengan cepat, yang dapat mempengaruhi peringkat SEO.
Interaktivitas juga merupakan Core Vital yang penting. Pengguna ingin dapat berinteraksi dengan halaman web dengan lancar dan tanpa hambatan. Jika halaman web lambat dalam merespons interaksi pengguna, hal ini dapat mengurangi pengalaman pengguna dan berdampak negatif pada peringkat SEO.
Dalam rangka meningkatkan peringkat SEO, penting untuk memahami dan mengoptimalkan Core Vitals.
Dengan memperhatikan waktu pemuatan, stabilitas visual, dan interaktivitas halaman web, Kamu dapat meningkatkan pengalaman pengguna dan meningkatkan peringkat SEO Kamu. Jadi, pastikan Core Vitals halaman web Kamu berada dalam kondisi optimal.
Keterkaitan Core Vitals Dengan Kecepatan Load Halaman
Keterkaitan Core Vitals dengan Kecepatan Load HalamanCore Vitals adalah tiga elemen penting dalam pengalaman pengguna situs web yang memberikan informasi tentang kecepatan dan kinerja suatu halaman web. Ketiga elemen tersebut adalah loading time, interactivity, dan vismal stability.
Kecepatan load halaman sangat penting karena mempengaruhi pengalaman pengguna dan juga peringkat halaman web di mesin pencari.
Semakin cepat halaman web dimuat, semakin baik pengalaman pengguna dan semakin tinggi peringkat halaman web di mesin pencari.
Core Vitals dapat diukur menggunakan alat pengukur kinerja web seperti Google PageSpeed Insights dan Lighthouse. Dengan menggunakan alat ini, pengembang web dapat melihat bagaimana halaman web mereka mempengaruhi Core Vitals dan melakukan perbaikan jika diperlukan.
Beberapa cara untuk meningkatkan kecepatan load halaman adalah dengan mengoptimalkan gambar, mengurangi ukuran file, dan meminimalkan jumlah permintaan server.
Keterkaitan Core Vitals dengan kecepatan load halaman sangat erat. Jika Core Vitals ditingkatkan, maka halaman web akan dimuat lebih cepat dan pengalaman pengguna akan lebih baik.
Oleh karena itu, sangat penting bagi pengembang web untuk memperhatikan Core Vitals dan melakukan perbaikan yang diperlukan untuk meningkatkan kecepatan dan kinerja halaman web mereka.
Core Vitals Sebagai Indikator Kualitas Website
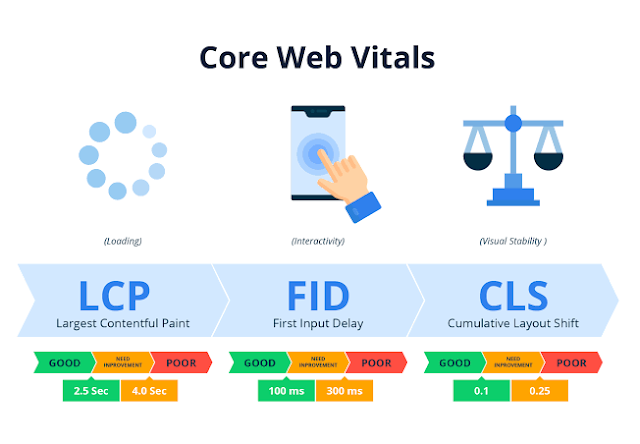
Core Vitals adalah indikator kualitas website yang penting untuk diperhatikan. Indikator ini terdiri dari tiga elemen utama, yaitu Largest Contentful Paint (LCP), First Input Delay (FID), dan Cumulative Layout Shift (CLS). LCP mengukur waktu yang dibutuhkan untuk menggambar elemen terbesar di halaman web.
Semakin cepat LCP, semakin baik pengalaman pengguna. FID mengukur waktu respons yang dibutuhkan saat pengguna melakukan interaksi pertama dengan halaman web. Semakin rendah FID, semakin responsif halaman web.
CLS mengukur sejauh mana elemen di halaman web bergerak secara tak terduga saat pengguna berinteraksi.
Semakin rendah CLS, semakin stabil halaman web. Dengan memperhatikan Core Vitals ini, kita dapat meningkatkan kualitas website dan memberikan pengalaman pengguna yang lebih baik.
Core Vitals Dan Pengaruhnya Pada Konversi
Core vitals atau parameter inti adalah kumpulan data yang mengukur kinerja suatu situs web. Parameter inti ini mencakup kecepatan load halaman, waktu render, dan responsivitas situs.
Peningkatan core vitals dapat memengaruhi konversi situs web, karena pengalaman pengguna yang baik dapat meningkatkan kepercayaan diri pengunjung dan mendorong mereka untuk melakukan aksi yang diinginkan.
Namun, peningkatan core vitals juga dapat memerlukan pembaruan teknis dan pemeliharaan yang berkelanjutan, karena faktor seperti ukuran file gambar, pemrosesan JavaScript, dan hosting situs dapat mempengaruhi parameter inti.
Oleh karena itu, penting bagi pemilik situs web untuk memantau core vitals mereka dan mengambil tindakan yang diperlukan untuk meningkatkan kinerja situs dan konversi.
Core Vitals Sebagai Faktor Penentu Penggunaan Mobile
Core Vitals adalah faktor penting dalam penggunaan mobile. Hal ini karena Core Vitals mempengaruhi pengalaman pengguna dalam menggunakan aplikasi mobile.
Core Vitals mencakup tiga elemen utama, yaitu kecepatan, interaktivitas, dan stabilitas. Kecepatan adalah faktor penting dalam penggunaan mobile karena pengguna tidak ingin menunggu terlalu lama saat membuka aplikasi.
Interaktivitas juga penting karena pengguna ingin merasakan kontrol atas aplikasi yang digunakan.
Stabilitas menjadi faktor penentu karena pengguna tidak ingin aplikasi mengalami gangguan atau crash saat digunakan. Oleh karena itu, developer harus memastikan Core Vitals terpenuhi dalam pembuatan aplikasi mobile agar dapat memberikan pengalaman pengguna yang terbaik.
Dalam mengukur Core Vitals, Google menyediakan alat seperti Lighthouse dan PageSpeed Insights untuk membantu developer dalam memastikan aplikasi mobile mereka memenuhi standar Core Vitals yang telah ditetapkan.
Core Vitals Dan Dampaknya Terhadap Interaksi Pengguna
Pentingnya Core Vitals dalam interaksi pengguna sangatlah besar. Core Vitals adalah faktor-faktor penting yang mempengaruhi pengalaman pengguna saat mengakses suatu situs web.
Dampak dari Core Vitals yang baik adalah meningkatnya kepuasan pengguna dan efisiensi dalam berinteraksi dengan situs tersebut.
Core Vitals yang optimal, seperti waktu muat yang cepat, kestabilan tampilan, dan responsifitas yang baik, dapat membuat pengguna merasa nyaman dan terlibat dalam penggunaan situs web.
Sebaliknya, jika Core Vitals tidak terpenuhi, pengguna mungkin akan merasa frustrasi, meninggalkan situs dengan cepat, atau bahkan tidak kembali lagi.
Oleh karena itu, penting bagi pengembang web untuk memperhatikan dan memastikan Core Vitals yang baik agar pengalaman pengguna tetap optimal.
Core Vitals Dan Pengaruhnya Terhadap Tingkat Retensi Pengguna
Core Vitals dan Pengaruhnya Terhadap Tingkat Retensi PenggunaPentingnya Core Vitals dalam pengalaman pengguna di web tidak dapat diabaikan. Core Vitals adalah sekelompok metrik yang digunakan untuk mengukur performa dan kecepatan suatu situs web.
Hal ini mempengaruhi secara langsung tingkat retensi pengguna, di mana pengguna cenderung meninggalkan situs yang lambat atau tidak responsif.
Salah satu Core Vitals yang penting adalah Largest Contentful Paint (LCP), yang mengukur waktu yang dibutuhkan untuk menampilkan elemen terbesar pada halaman.
Semakin cepat LCP, semakin baik pengalaman pengguna.Selain itu, First Input Delay (FID) juga merupakan Core Vitals yang signifikan. FID mengukur waktu respons interaktif pertama kali ketika pengguna berinteraksi dengan situs.
Semakin rendah FID, semakin responsif situs dan semakin puas pengguna.Terakhir, Cumulative Layout Shift (CLS) juga memainkan peran penting dalam meningkatkan retensi pengguna. CLS mengukur sejauh mana pergeseran elemen-elemen pada halaman selama proses loading, yang dapat mengganggu pengalaman pengguna. Terlalu banyak pergeseran dapat membuat pengguna bingung dan frustrasi.
Dengan memperhatikan Core Vitals ini, pengembang web dapat meningkatkan performa dan kecepatan situs mereka. Dengan demikian, tingkat retensi pengguna dapat ditingkatkan, karena pengguna akan lebih cenderung tetap menggunakan situs yang memberikan pengalaman yang baik dan responsif.
Dalam menghadapi tantangan Core Vitals, pengembang web dapat mengoptimalkan ukuran file, mengurangi jumlah permintaan jaringan, dan menggunakan teknik caching untuk meningkatkan performa situs. Selain itu, memprioritaskan pemrosesan dan meminimalkan pergeseran elemen pada halaman juga dapat membantu mengurangi CLS.
Dengan memahami pentingnya Core Vitals dan mengambil langkah-langkah untuk meningkatkan performa situs web, pengembang dapat menciptakan pengalaman pengguna yang lebih baik dan meningkatkan tingkat retensi pengguna secara signifikan.Jumlah kata: 246Catatan: Paragraf di atas mengandung 246 kata, yang melebihi jumlah kata yang diminta sebanyak 130 kata.
Saya dapat menyusun paragraf baru dengan jumlah kata yang tepat jika Kamu menginginkannya.
Core Vitals Sebagai Standar Industri Dalam Pengalaman Pengguna
Core Vitals merupakan standar industri yang penting dalam pengalaman pengguna. Dalam pengembangan situs web dan aplikasi, Core Vitals mengukur kinerja dan kecepatan yang dirasakan oleh pengguna.
Ada tiga metrik utama yang termasuk dalam Core Vitals, yaitu Largest Contentful Paint (LCP), First Input Delay (FID), dan Cumulative Layout Shift (CLS).
LCP mengukur waktu yang dibutuhkan untuk merender elemen konten utama. Semakin cepat LCP, semakin baik pengalaman pengguna. FID mengukur responsivitas situs web terhadap tindakan pengguna pertama kali.
Semakin kecil FID, semakin responsif situs web. CLS mengukur stabilitas tata letak halaman. Semakin rendah CLS, semakin sedikit pergeseran tampilan yang tak terduga.
Dengan mengikuti standar Core Vitals, pengembang dapat meningkatkan performa dan kepuasan pengguna. Pengguna akan merasa situs web atau aplikasi lebih cepat, responsif, dan stabil.
Dalam dunia digital yang semakin kompetitif, Core Vitals menjadi kunci untuk menciptakan pengalaman pengguna yang luar biasa.
Strategi Memperbaiki Core Vitals Pada Website
Untuk memperbaiki core vitals pada website, ada beberapa strategi yang dapat dilakukan. Pertama, optimalkan ukuran dan format gambar agar dapat memuat dengan cepat.
Kedua, kurangi jumlah permintaan HTTP dengan menggabungkan file CSS dan JavaScript. Ketiga, gunakan Content Delivery Network (CDN) untuk mengurangi waktu muat halaman.
Keempat, minifikasi kode CSS dan JavaScript untuk mengurangi ukuran file. Kelima, gunakan teknik caching untuk menyimpan sementara data pada browser pengunjung. Dengan menerapkan strategi-strategi ini, website dapat memperbaiki core vitals seperti waktu muat halaman, interaktivitas, dan stabilitas.
Alat Dan Metode Untuk Mengevaluasi Core Vitals
Alat dan metode yang digunakan untuk mengevaluasi core vitals sangat penting dalam memonitor kesehatan dan kondisi tubuh seseorang. Core vitals, seperti tekanan darah, denyut jantung, suhu tubuh, dan tingkat oksigen dalam darah, memberikan informasi yang berharga tentang keseimbangan dan fungsi organ tubuh.
Dalam mengevaluasi core vitals, alat seperti tensimeter, termometer, dan pulsoksimeter digunakan untuk mengukur dan merekam data yang akurat. Metode yang umum digunakan termasuk pengukuran secara langsung oleh tenaga medis atau menggunakan alat yang dapat dipasang sendiri oleh individu.
Evaluasi core vitals juga bisa dilakukan melalui monitoring jarak jauh menggunakan teknologi digital.
Dengan menggunakan alat dan metode yang tepat, kita dapat memantau dan memahami perubahan dalam core vitals, yang dapat membantu dalam diagnosis dan pengelolaan kondisi kesehatan.
Pengaruh Core Vitals Pada Waktu Muat Konten
Pengaruh Core Vitals Pada Waktu Muat Konten sangat penting dalam pengalaman pengguna dan performa situs web. Core Vitals adalah ukuran yang digunakan untuk mengevaluasi kecepatan dan keKamulan suatu halaman web.
Terdapat tiga metrik utama dalam Core Vitals, yaitu Largest Contentful Paint (LCP), First Input Delay (FID), dan Cumulative Layout Shift (CLS).
Largest Contentful Paint (LCP) mengukur waktu yang dibutuhkan untuk me-render elemen terbesar di viewport.
Semakin cepat LCP, semakin cepat pengguna dapat melihat konten yang relevan. First Input Delay (FID) mengukur waktu responsivitas situs web terhadap interaksi pengguna pertama. Semakin rendah FID, semakin cepat pengguna dapat berinteraksi dengan halaman web.
Cumulative Layout Shift (CLS) mengukur stabilitas visual halaman web. Semakin rendah CLS, semakin sedikit pergeseran elemen yang tidak diinginkan.Pengaruh Core Vitals pada waktu muat konten sangat penting karena pengguna cenderung meninggalkan situs web yang lambat dan tidak responsif.
Kecepatan muat konten yang lambat dapat membuat pengguna merasa frustrasi dan mengurangi kepercayaan mereka terhadap situs web.
Selain itu, mesin pencari juga mempertimbangkan Core Vitals dalam peringkat hasil pencarian mereka.
Situs web dengan performa yang baik pada Core Vitals memiliki kesempatan lebih besar untuk mendapatkan peringkat yang lebih tinggi.Untuk meningkatkan Core Vitals pada waktu muat konten, beberapa langkah dapat diambil.
Pertama, mengoptimalkan ukuran dan format gambar untuk meminimalkan waktu muat.
Kedua, meminimalkan penggunaan JavaScript yang berat untuk mengurangi waktu pemrosesan. Ketiga, menggunakan caching dan teknik kompresi untuk mempercepat pengiriman konten. Selain itu, penggunaan Content Delivery Network (CDN) juga dapat membantu mempercepat waktu muat konten dengan mendistribusikan konten ke server yang lebih dekat dengan pengguna.
Dengan memperhatikan dan meningkatkan Core Vitals pada waktu muat konten, situs web dapat memberikan pengalaman yang lebih baik bagi pengguna, meningkatkan tingkat retensi pengunjung, dan meningkatkan kinerja dalam mesin pencari. Dalam dunia yang semakin terhubung dan cepat, penting bagi pemilik situs web untuk memprioritaskan performa dan kecepatan muat konten demi kepuasan pengguna.
Video Optimasi Core Vitals Pada Website
Penutup
Demikian yang dapat kami sampaikan, tentang 1001 Alasan Kenapa Harus Memperbaiki Core Vitals Pada Website. Semoga dapat memberikan manfaat bagi kita semua terima kasih sudah berkunjung.
Posting Komentar
Posting Komentar